TauriはRustのフレームワークでWeb、デスクトップ、モバイル端末で動くアプリケーションを開発できます。
フロントエンドにはJavaScriptやTypeScriptをベースとしたNext.jsなどのフレームワークとLeptosやTrunkなどのRustをベースとしたフレームワークが使えます。
1年程前に少し触って良いと感じていたので、久しぶりに最新版を使ってみました。フロントエンドはReactを使用しネタ元はJavaScriptで書かれたサンプルプログラムですが、そのままでは面白くないのでTypeScriptで書き直しています。
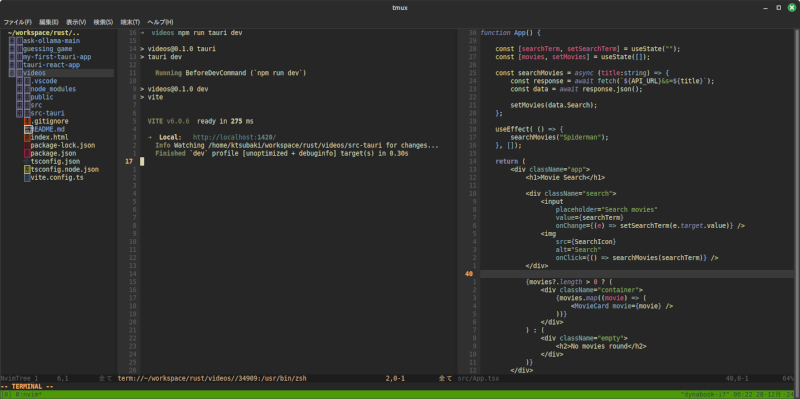
上のスクリーンショットはターミナルでNeovimを使ってプログラムを開発している様子です。
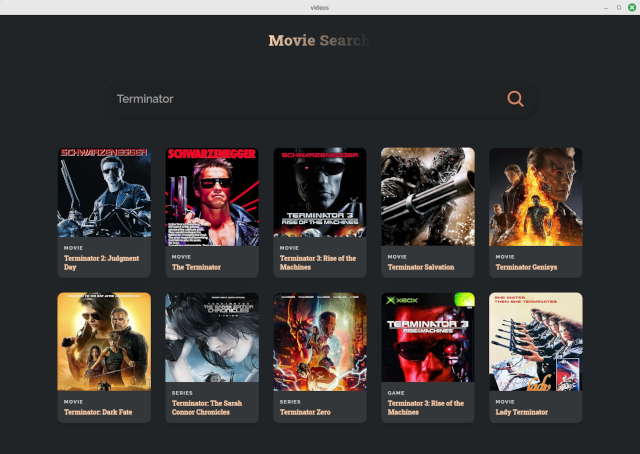
アプリケーションをコンパイルして起動した様子です。

これはOmdbapi.comのサービスを使って動画を検索して表示するデスクトップアプリケーションです。
主要なコード部分です。
App.tsx
import { useEffect, useState } from "react";
import "./App.css";
import MovieCard from "./MovieCard";
import SearchIcon from "./search.svg";
const API_URL = "http://www.omdbapi.com/?apikey=xxxxxxxx";
function App() {
const [searchTerm, setSearchTerm] = useState("");
const [movies, setMovies] = useState([]);
const searchMovies = async (title:string) => {
const response = await fetch(`${API_URL}&s=${title}`);
const data = await response.json();
setMovies(data.Search);
};
useEffect( () => {
searchMovies("Spiderman");
}, []);
return (
<div className="app">
<h1>Movie Search</h1>
<div className="search">
<input
placeholder="Search movies"
value={searchTerm}
onChange={(e) => setSearchTerm(e.target.value)} />
<img
src={SearchIcon}
alt="Search"
onClick={() => searchMovies(searchTerm)} />
</div>
{movies?.length > 0 ? (
<div className="container">
{movies.map((movie) => (
<MovieCard movie={movie} />
))}
</div>
) : (
<div className="empty">
<h2>No movies round</h2>
</div>
)}
</div>
)
}
export default App;
MovieCard.tsx
import React from 'react'
import './App.css'
const MovieCard = ({ movie: { Year, Poster, Title, Type } }) => {
return (
<div className="movie">
<div>
<p>{Year}</p>
</div>
<div>
<img src={Poster !== 'N/A' ? Poster : "https://via.placeholder.com/400"} alt={Title}/>
</div>
<div>
<span>{Type}</span>
<h3>{Title}</h3>
</div>
</div> )
}
export default MovieCard
これに加えてCSS(スタイルシート)に少々手を加えています。
Rustを理解してフルRustのアプリケーションを作る、JavaScriptベースのフレームワークに慣れている人はフロントエンドだけをJavaScriptで書くといった選択ができます。どちらを選んでも、Web、デスクトップ、モバイル端末で動くアプリケションを作れます。
Tauri以前は、Electronというフレームワークを使って同様の開発をするのが普通だっと思いますが、そこに伏兵が現れた格好です。個人的にはTauriの方が好きです。
モノづくり塾として習得をオススメしているプログラミング言語はPython、Rust、JavaScript/TypeScriptです。ベテランプログラマーであれば他にも重要なプログラミング言語があると認識していると思いますが、これから本格的にプログラミングを学ぶなら、この3つを先にマスターし、必要に応じてJava(企業内の業務アプリケーションで良く使われる)などを学べば良いと思います。Pythonには数多くのライブラリが存在し、AIやデータサイエンスの分野では必須言語と言えます。Rustはシステム記述(OSの機能を実装するようなプログラミング)もできるのが美点でしょうか。JavaScript/TypeScriptはWeb系のプログラミングには必須ですし、便利なコンポーネントを集めたフレームワークが数多く存在します。Web系のフレームワークならReact、Next.jsあたりを最初に学ぶのが良いと思います。